トップページを改造したい!
記事が少ないのにトップページをいじりたくて、あちこちのサイトから知恵を拝借してトップページを作った。
自分の記事の内容がバラバラなので、新着記事が積まれていくだけでは楽しくない!と思ったのがきっかけ。
検索でどこかのページに飛んでも、トップページにわざわざ行く人は少ない。
でも私は、気に入った記事を見かけるとトップページを見に行きたくなる。
どのような記事を書いているサイトなのか、全体がわかる気がするからである。
トップページを改造するぞ!と意気込んだ私にとって、実現に役立つ手助けをしてくれたのが以下のサイト。
さて実践!こんな形にしたい!
トップページにはカテゴリ別のほかに、新着記事も出したかったので、画像のようなカタチを思い描いた。

まずは、それぞれのカテゴリ別に「見せたい記事」のナビカードを作るところから始めた。
カテゴリごとにナビカードを作る
詳しくは、わいひらさんのページをご覧いただきたい。
説明がちゃんとできる自信はないので(汗)
新規メニューの作成
1.メニュー画面から新しいメニューを作成。
作りたいナビカードのタイトルを入力。
カテゴリごとなら、カテゴリに近い名前にするとか。(例:カテゴリ / 住まい の場合「sumai」)
これをカテゴリの数の分だけ行う。
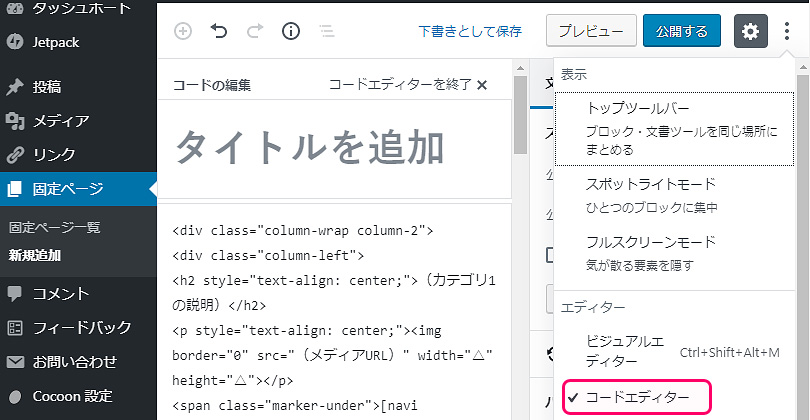
2.表示オプションの設定をする。
ページの上、「ヘルプ」の隣に「表示オプション」というタブが出ているので、それをクリック!
「cssクラス」と「説明」にチェックを入れる。

メニュー項目の追加
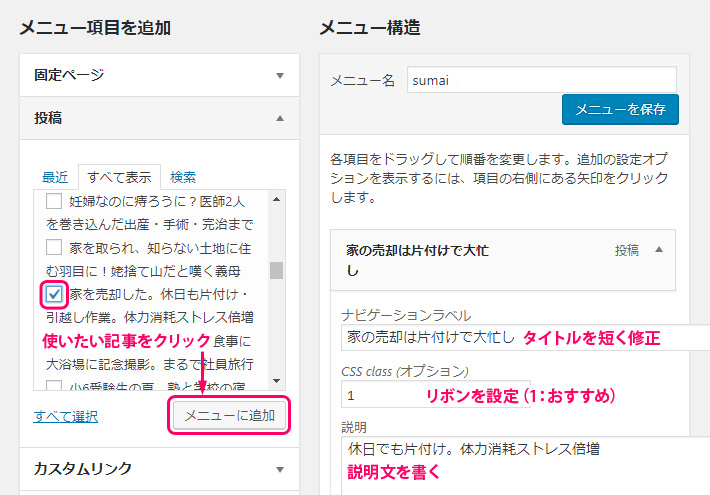
先ほど作ったメニューを一つ選んだら、「メニュー項目を追加」の下にある「投稿」を開く。
表示させたい記事を決めたらチェックを入れて「メニューに追加」をクリック!
すると「メニュー構造」欄に表示されるので、並べたい記事の数だけ「チェック」→「追加」を繰り返す。
記事の順番を入れ替える、タイトルを短くする、リボンを付ける等を、各メニューごとに行う。

リボンの設定はcss class(オプション)の欄に、用途に応じて以下の番号を入れるだけ。
1.おすすめ 2.新着 3.注目 4.必見 5.お得
全ての入力を終えたら「メニューを保存」ボタンを押せば完成!
ナビカードを確認
これで、投稿ページがいくつか並んだナビカードができたハズ・・
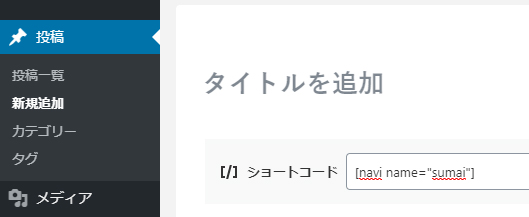
試しに新規ページにショートコードを入れてプレビューしてみるとわかる。
例として「sumai」というメニューを表示させる場合は、

と記入。

プレビュー画面でちゃんと出ていればOK!

「>」という矢印は自動的につくのでご安心を。
文字の太さや大きさは、私がどこかをいじった結果こうなっているのか、何もしなくてもこうなるのかは今となっては不明。(結構いじり倒したため)
こうやって、カテゴリの分だけメニューを作成。
次は、それらを合わせて固定ページを作成する段階へ。
トップページとなる固定ページを作成
次の作業として、2カラムにして固定ページを作り、作ってあるナビカードをショートコードで呼び出すだけ。

出来上がったHTMLがコレ
実際のHTMLではなく、ウチのサイト用の情報を省いたもの。
見出しの装飾は私のサイトのものなので、HTMLをこのまま使っても、見え方はこうならないけれど。
もし、こんなHTMLでもいい!という奇特な方は、どうぞご自由にお持ちください。
<div class="column-wrap column-2">
<div class="column-left">
<h2 style="text-align: center;">(カテゴリ1の説明)</h2>
<p style="text-align: center;"><img border="0" src="(メディアURL)" width="△" height="△"></p>
<span class="marker-under">[navi name="(カテゴリ1のナビ名)"]</span>
<h4 style="text-align: center;"><a href="(カテゴリ1のURL)">もっと読む</a></h4></p>
</div>
<div class="column-right">
<h2 style="text-align: center;">(カテゴリ2の説明)</h2>
<p style="text-align: center;"><img border="0" src="(メディアURL)" width="△" height="△"></p>
<span class="marker-under">[navi name="(カテゴリ2のナビ名)"]</span>
<h4 style="text-align: center;"><a href="(カテゴリ2のURL)">もっと読む</a></h4></p>
</div>
</div>
<div class="column-wrap column-2">
<div class="column-left">
<h2 style="text-align: center;">(カテゴリ3の説明)</h2>
<p style="text-align: center;"><img border="0" src="(メディアURL)" width="△" height="△"></p>
<span class="marker-under">[navi name="(カテゴリ3のナビ名)"]</span>
<h4 style="text-align: center;"><a href="(カテゴリ3のURL)">もっと読む</a></h4></p>
</div>
<div class="column-right">
<h2 style="text-align: center;">(カテゴリ4の説明)</h2>
<p style="text-align: center;"><img border="0" src="(メディアURL)" width="△" height="△"></p>
<span class="marker-under">[navi name="(カテゴリ4のナビ名)"]</span>
<h4 style="text-align: center;"><a href="(カテゴリ4のURL)">もっと読む</a></h4></p>
</div>
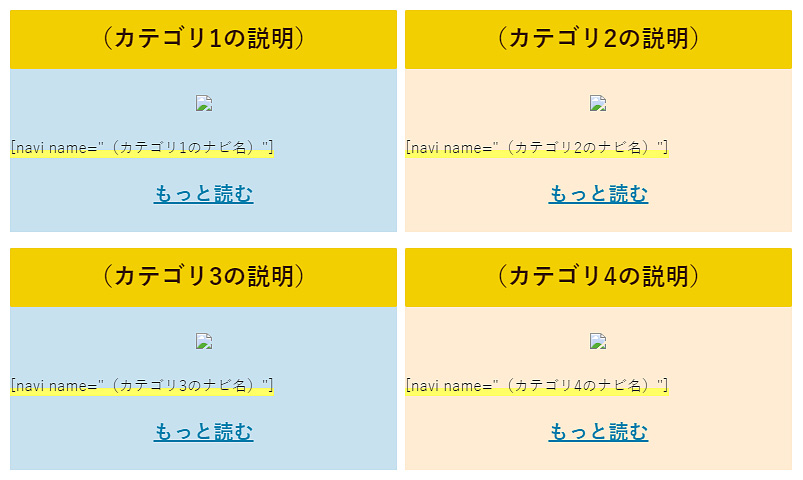
</div>編集ページでの見え方はこんな感じ

不要部分の削除
トップページとして使うので、投稿ページとして備わっているものは不要。
固定ページのタイトル、シェアボタン、フォローボタン、投稿日、更新日はさくっと消してしまっても問題無い。
/*全てをまとめて非表示*/
.entry-title,
.sns-share,
.sns-follow,
.date-tags,
.author-info,
#navi{
display: none;
}
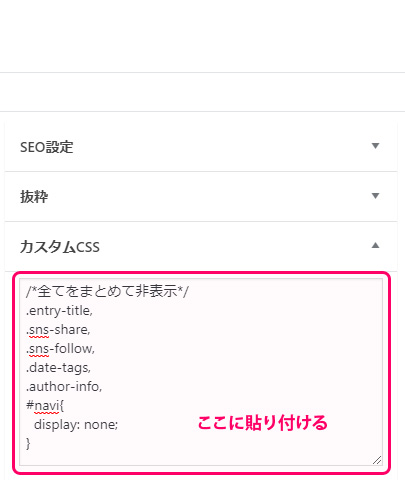
貼り付け場所は固定ページの記事投稿画面の下の方にあるカスタムCSSという部分。

これで完成!見え方はどうかな?
PCだと横2列で見えるけれど、スマホからは1列に見える。
↓ ↓ 改良当時のページ画像なので古い・・
PCの見え方(上1段のみ / 下は省略)

スマホの見え方(上1段のみ / 下は省略)

新着記事も追加する場合
新着記事を入れたい場所には

の代わりに

を使えばOK! ウチのサイトの場合は以下を入れているが、詳しくはわいひらさんのサイト等でご確認を!

以上が私のトップページの改造法。何か参考になれば幸いです。

素人なので、間違いや勘違いがある可能性大!
お気づきの点があれば是非教えてください。
同じカテゴリをもっと読む
PR








コメント